

Develop a process to streamline communication between the larger team and it's cross-functional partners including but not limited to development and engineering, brand ecommerce leaders, and more. Achieve this by providing standardized annotation styles to clearly communicate user flows, interactions, documentation and more.
Kara, Lilia, and I recognized challenges like cross-brand copy-pasting of annotation elements and inconsistencies in how various team members communicated design details. We had been working independently on creating systems within our small groups to solution for this chaos. Melissa, a UX manager, noticed the three of us independently spearheading these initiates within our project teams and connected us, forming a collaborative team with a common goal. Within this group while we each equally brought solutions and tools to the kit, I lead the framework in which the library was created and how we shared this with our larger UX team to teach and implement.
While we cannot measure a direct business impact with metrics, this streamlined communication across the larger UX team and our partners. Getting everyone to communicate in a similar manner helped reduce variation when working cross-functionally. Allowing other teams to learn patterns in communication styles such as to look for the purple notes. This project highlights the value of clear communication in design, showing how even small improvements in documentation can have a significant impact on workflow and collaboration.
VF UX Team
Figma Library
Cross-Functional Communication
Leadership
Lilia Sanabria, Visual Designer
Kara Pletcher, UI Designer
Myself, Lead UX Designer
Style Guide
Within VF Corporation, our e-commerce sites operate across multiple platforms, depending on the brand’s portfolio size. This setup involves multiple scrum teams working in different environments, while our UX designers work across all these platforms. With such a diverse landscape of brands (learn more about VF brands here), the handoff process and project files often became muddled.
The kit included a style guide utilizing VF’s corporate font and added a color palette friendly for documenting and emphasizing. This ensured a cohesive look, whether the kit was being used for internal communication within the UX team, brand presentations, or developer handoff.

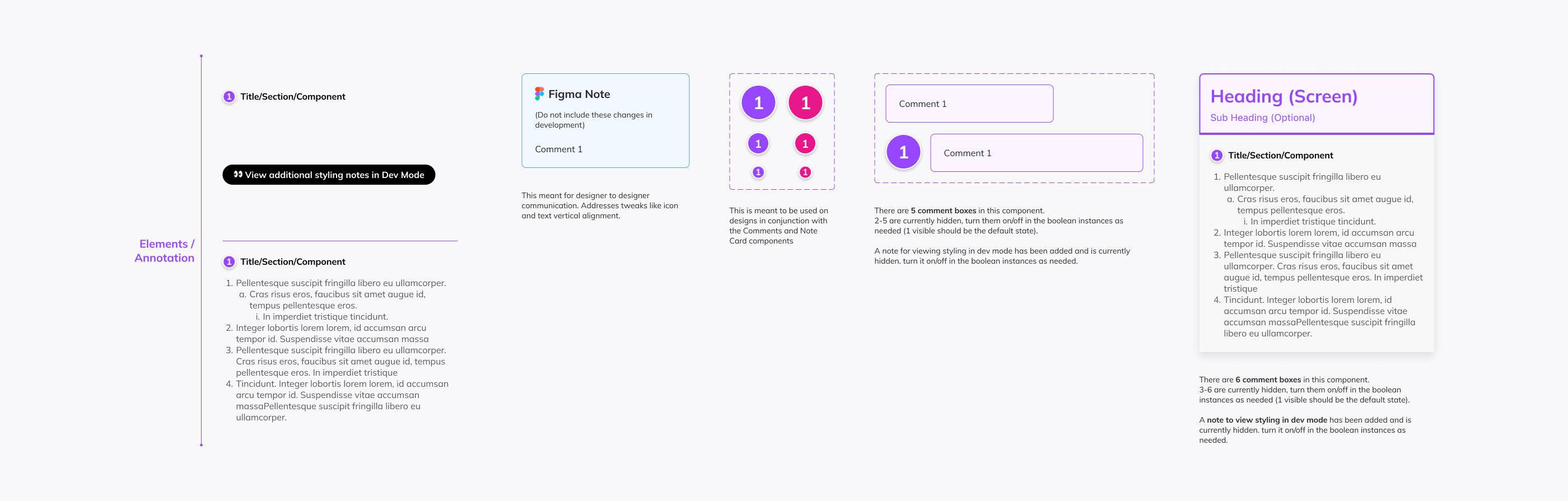
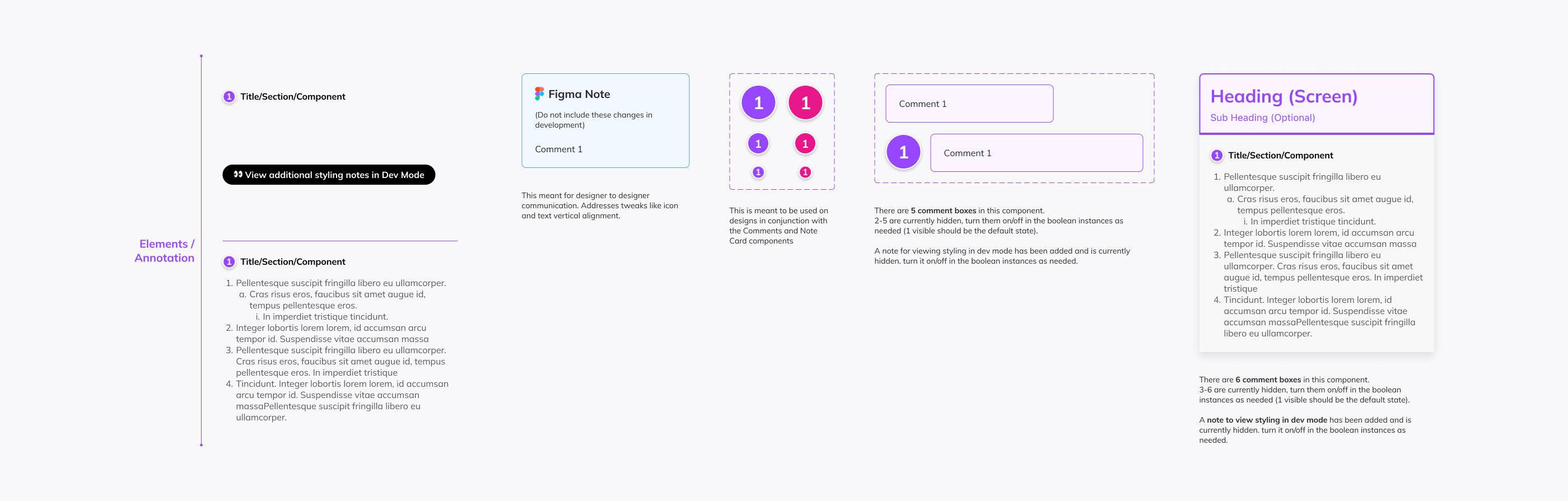
Flexible Components
Together we led the initiative to lead focus groups, gathering input on what was working and, more importantly, what wasn’t. We identified common frustrations and roadblocks, such as inconsistent annotation styles, duplicated effort, and confusion over design intent during handoffs. Involving other team members at key points throughout the process, we ensured that the final solution would be user-friendly, flexible, and suitable for various communication styles and project complexities.
The result of our efforts was the creation of a Global Annotations Kit to be used internally across all VF brands. Key features of the kit include:

Application
Creating a standardized system across such a broad portfolio of brands and platforms was not without its challenges. We worked through initial resistance by involving team members from different projects while gathering information on their current processes. This collaborative approach helped us refine the kit, ensuring it was practical and easy to use. Once the kit was completed and published as a Library for use, we created a presentation detailing the different styles and components the kit provides with samples of the flexibility and usage that lives as a documentation page within the annotations kit itself.

This kit successfully addressed a crucial pain point within our organization. By standardizing how design decisions are documented, we streamlined the UX-to-dev handoff process reducing confusion and improving efficiency.
Coming soon...